
こんな悩みありますよね。
当サイト(アザログ)もサイトスピードの遅さに悩まされていましたが、あれこれ試行錯誤をした結果、なんとかモバイル・パソコンともに90点代を出すことができました(PageSpeed insights調べ)。

モバイルスコア:94点

PCスコア:99点
実際にどんな対策をしたのか?
施策をまとめましたので、是非とも参考にしてみてください。
CONTENTS
表示速度を改善するためにしたこと
サイトスピード高速化するためにした施策
- 不要なプラグインの削除
- アイキャッチ画像サイズの軽減
- 3つの無料プラグインの導入・設定
- 不要なGoogle Adscence広告の削除
こんな感じです。
ちなみに下記の環境で実施しました。
- AFFINGER5(WING)
- 子テーマ はAFFINGER5 JET
- XSERVER
- ワードプレス
では順に解説していきますね。
重たいプラグイン・機能の削除
まず効果的だったのがプラグインや不要な機能の削除です。
以下の2つをやめるだけでも、かなり表示速度の改善になります。
WordPress Popular Postsの削除
プラグインの断捨離の中でも、最も表示スピード改善に効果が高かったのが「WordPress Popular Posts」の削除でした。このプラグインは記事のアクセスを自動集計して人気記事を表示するというプラグインですが、有効にすると非常に重たい。
そもそもランキングって必要ですか?ただの自己満になってません?
少なくとも現時点の私のサイトではあまり効果的な施策と思えなかったので、思いきって削除しました。
スライダー機能をオフに
サイト内の特定の記事をスライドで表示するスライダー(カルーセルスライダー)。
私が使っているアフィンガー5では簡単にスライダーの設定ができますが、この設定を解除しました。
カルーセルスライダーは、埋もれがちな過去記事を上げるのにも効果があるかもしれません。しかしサイトスピードの点ではかなりのマイナスであることがわかりました。
実際にカルーセルスライダーを採用しているサイトのスピードをいくつも計測してみましたが、特にモバイルにおいて非常に低いスコアを出していました。
アイキャッチ画像のサイズ削減
アイキャッチ画像は以前は写真系のフリー画像を使っていましたが、どうしても画像サイズが重くなりがち。
TinyPingなどでサイズダウンしても限界があります。
一方でグラデーションの少ないイラスト系・ベクター画像系だと、写真よりもサイズを軽くできます。
最近ではシンプルなアイキャッチ画像で統一感を出しつつ画像サイズも軽めにするようにしました。
速度改善に3つのプラグインを導入
次に表示速度改善のために導入したプラグインと、その設定方法を解説します。
以下の3つのプラグインに絞ってインストール・有効化しました。
- EWWW Image Optimizer
- Autoptimize
- Async JavaScript
他にもプラグインはありますが、この3つだけに限定した理由は、
- プラグインどうしが干渉して予測不能な不具合を起こす(経験済み)
- デザインが崩れる(経験済み)
- プラグイン入れすぎは速度の低下を招くので本末転倒
以下、実際に行ったプラグインの設定項目を紹介します。
プラグイン①
EWWW Image Optimizerで画像を圧縮
画像サイズは表示速度に大きな影響を与えます。
EWWW Image Optimizerは主に2つのことを可能にします。
- アップロード済みの画像を一括で圧縮する
- アップロードするときに自動で圧縮する
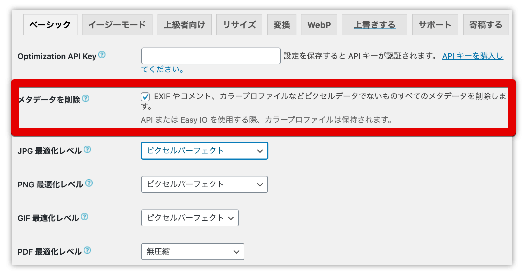
EWWW Image Optimizerをインストールおよび有効化したら、以下のようにチェック&保存をしていきます。
 「ベーシックモード」のメタデータを削除にチェック→変更の保存
「ベーシックモード」のメタデータを削除にチェック→変更の保存

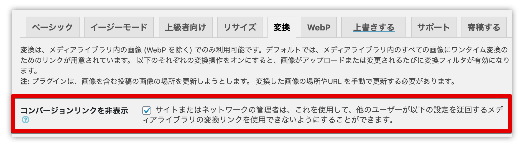
「変換」タブの「コンバージョンリンクの非表示」にチェック→変更の保存
「変更を保存」は忘れずに行いましょう。
設定が完了したら、次にアップロード済みの画像を一括変換します。
やり方は以下の通り。
画像一括圧縮の手順
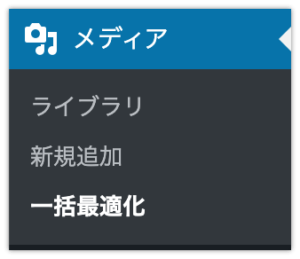
- WordPressダッシュボードの「メディア」→「一括最適化」
- 「最適化を開始」ボタンをクリック

すると画像の一括最適化が始まります。
以上で画像の最適化は終了です。
ちなみにEWWW Image Optimizerを有効化した状態で画像をアップロードすると、その度に自動的に画像を圧縮してくれるので楽チンですよ。
参考
さらに当サイトではEWWW Image Optimizerを使ってサイト内のほぼ全ての画像をWebPという画像形式に変換しました。こちらはGoogleでも推奨している画像形式です。表示速度を追求したい方は、WebP形式への変換を検討してみてください。
プラグイン②
Autoptimizeでコードの最適化
AutoptimizeはCSSやJavaScriptなどを軽量・最適化してくれるプラグインです。

という方もいるかもしれませんが、説明すると長くなるのでここでは割愛。
Autoptimizeのプラグインを有効化したら設定画面から次の項目にチェックを入れていきます。


チェックする項目
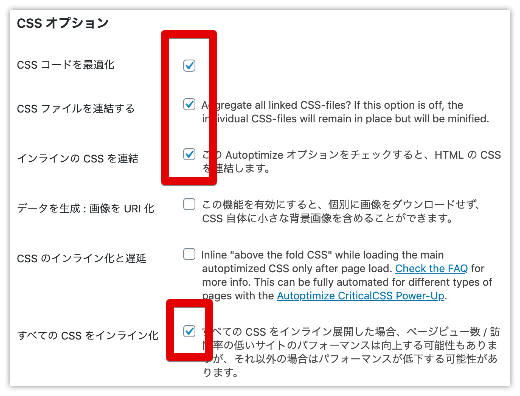
- CSSコードを最適化
- Aggregate CSS-files
- インラインのCSSを連結
- すべてのCSSをインライン化
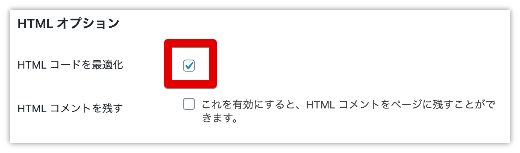
- HTMLコードを最適化
注意ポイント
ここでは「JavaScript コードの最適化」にはチェックを入れないので注意。後ほど説明するプラグイン「Acync JavaScript」と重複してしまうためです。
チェックを入れたら「変更を保存してキャッシュを削除」を忘れずにクリックしてください。
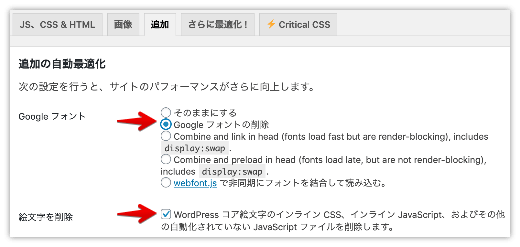
次に「追加」タブで設定をします。

当サイトではGoogleフォントや絵文字を使わないので読み込みしないように設定しました。
忘れずに「変更を更新」をクリックします。
以上で、Autoptimizeの設定は終了です。
プラグイン③
Async javascriptで読み込み遅延
Async javascriptはJavaScriptなどの読み込みを遅らせるプラグインです。
ページを表示する時にhead内にあるJavaScriptなどを先に読み込むことになるため、ページの表示が大幅に遅れてしまいます。これを改善するプラグインがAsync javascriptです。

ということで、以下はAsync JavaScriptで実際に行った設定です。
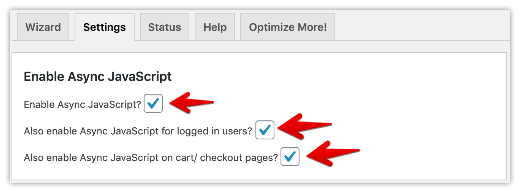
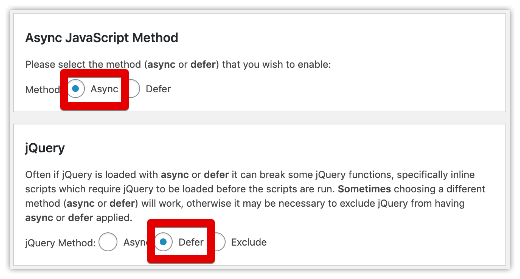
プラグインを有効化したら「Setting」タブで次のようにチェックしていきます。


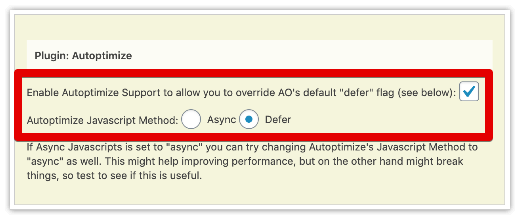
さらに下の方にある項目でAutoptimizeとの連携の設定をします。

チェックが完了したら「Save Settings」をクリックして忘れず保存しましょう。
以上が各プラグインの設定となります。
不要なGoogle広告の削減
Google Adsence広告の表示は外部サーバーとの通信をが増えため、ページスピードが大幅に遅くなります。

という気持ちはわかります。
ですが、そもそも多すぎるグーグル広告はユーザー視点から見ても邪魔ですし、ページスピードが遅くなるので、貼りすぎは避けたほうがお得です。
私もかなりスッキリさせました(最終的にトップページはアドセンス なしにしました。)
その他の施策
以上がページ表示速度の改善のために主に行った施策ですが、他にも試してみたけど結局やめたもの2点ほど挙げておきます。
これは必ずしも他の人に当てはまるわけではないと思うので、参考までに載せておきます。
画像読み込み遅延をやめた
画像の読み込み遅延に効果があると評判のプラグイン「3a LazyRoad」を使っていたのですが、結局削除しました。
理由はサイトデザインが崩れたからです。おそらくアフィンガー5の子テーマ「Jet」との相性がよくないと思われます。他のプラグインと干渉を起こし、JETの記事カードが崩れました。
コードを自在にいじれるスキルがあれば対策できるかもしれませんが、私の場合そこまで詳しくないので思い切って導入を見送りました。
キャッシュ系プラグインをやめた
サイトスピードの改善に効果があるとされる、キャッシュ系のプラグイン「W3 TOTAL CACHE」を有効化・設定していましたが、こちらもやめました。
キャッシュ系はうまく使わないとデザインやレイアウトが崩れる原因になりやすいようで、私もモバイルでのデザインやレイアウトの不具合に度々悩まされました。
実際に使わなくても表示速度で高スコアが出せているので、使っていません。
まとめ
本記事では実際に私がモバイル表示速度94点、およびパソコン表示速度で99点を達成した方法を紹介しました。
注意ポイント
サイトの表示速度は、サーバーやwordpressテーマ、入れいてるプラグインなど環境によっても対策が異なってくるので、最終的にはご自身のトライ&エラーで最善策を導くことをオススメします。
ここまでサイトスピードを改善しましたが、試行錯誤にかなり時間がかかってしまいました。
SEO的にもサイトスピードの改善は効果的ですが、あまり厳しく表示速度を追求しすぎて記事を書けなくなっては本末転倒です。
くれぐれもスピード沼にハマりすぎなよう気をつけましょう。
以上!アザラスでした。