こんにちは、アザラスです。
ブログ初心者が、いろいろなブログを見ていて目に着くのが、記事のトップやサムネイルに使われている画像ですよね。これをアイキャッチ画像と言います。
ちなみにこの記事を書く前のアザラスのブログはこんな感じです。

NO IMAGE !!
アイキャッチ画像を使っていないとこうなります。頑張って書いてるのに、ふんわり漂うもの寂しさ。
ちなみにSNSとかで記事のリンクを拡散してもらった場合、このまず一発目に目に入るのがこのアイキャッチ画像です。「NO IMAGE」はあまりに悲しいですよね。何としても、それだけは避けたい。
「とにかくまず、ブログっぽい体裁を整えたい!」
そんな堂々たる初心者マインドのザ・ブログ初心者のアザラスも、アイキャッチ画像を作って見ることにしました。
結論から言うと、初心者でも超簡単でした。
CONTENTS
基本無料でダウンロードも不要のCanvaを使ってみた
以前にもお伝えしましたが、私は画像作成とか未経験です。
知識もセンスも、ちなみ社会人なので時間もありません。
そこでとにかく初心者でも簡単に、しかもそれなりにカッコイイものを作りたい。そして失敗したくないので、無料がいい。
そんなワガママに応えてくれる画像編集ツールがないかとツイッター などで口コミを探してみたところ、発見したのがCanvaでした。
おお、これは良さそう!
というわけで、Canvaを使ってみることにしました。
アイキャッチ画像のサイズを決める
Canvaはサイト上で簡単にアイキャッチ画像やチラシなどが作れてしまうツールです。
有料の素材も多いですが、無料の写真や素材など自分で何の準備もせずに、作れてしまいます。
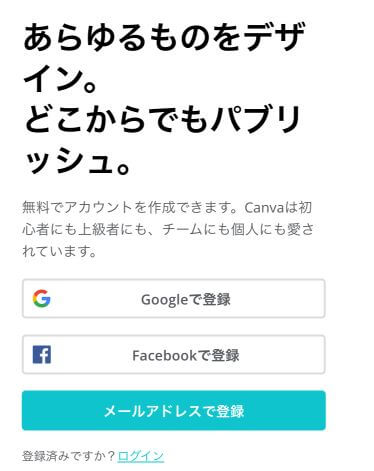
さっそく、Canvaのページへ行きユーザー登録をします。
ユーザー登録はメールアドレスでもできますが、GoogleアカウトやFacebookを持っていればこちらで登録してしまう方が楽チンです。

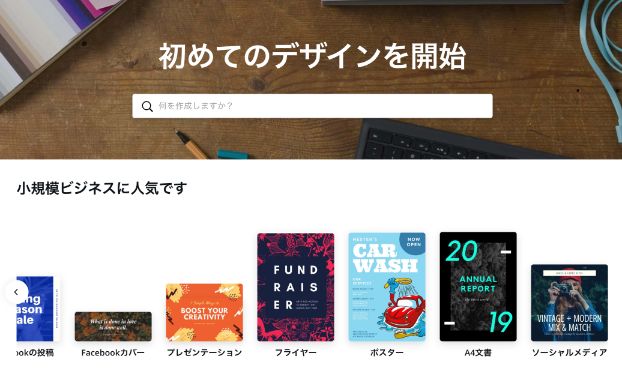
ログインすると下のような画面が出てきます。

こちらからスタートしてもできますが、一度ホームに戻った画面から解説しますね。
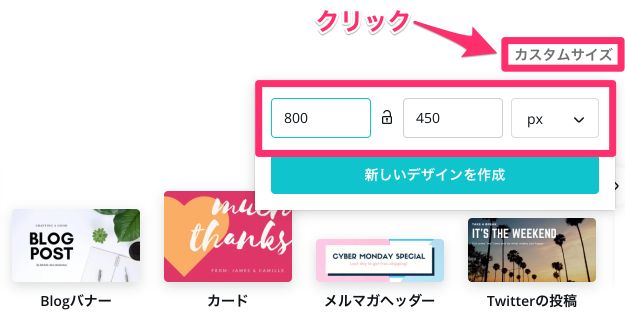
ホーム画面に戻ると、右下に「カスタムサイズ」と書かれたウインドウが表示されるので、ここに実際に作りたいアイキャッチ画像のサイズを入力します。
まずブログのアイキャッチ画像のサイズを入力します。
ホーム画面の右下にある「カスタムサイズ」をクリックすると、縦横のサイズを入力するウインドウが開きます。

サイズをどうするかは、いろいろ悩んで検索して情報を集めました。
こちらのサイトにブログのテーマ別のアイキャッチ画像サイズの一覧があったので参考にさせていただきました。
テーマによって少しづつ推奨サイズは異なりますが、WordPressの場合おおよそ横:縦の比率が16:9になっていれば大丈夫なようです。
私は横800px、縦450pxに設定して作成しました。
背景画像を無料の中から選んで作成
ここからがめちゃめちゃ簡単でした。

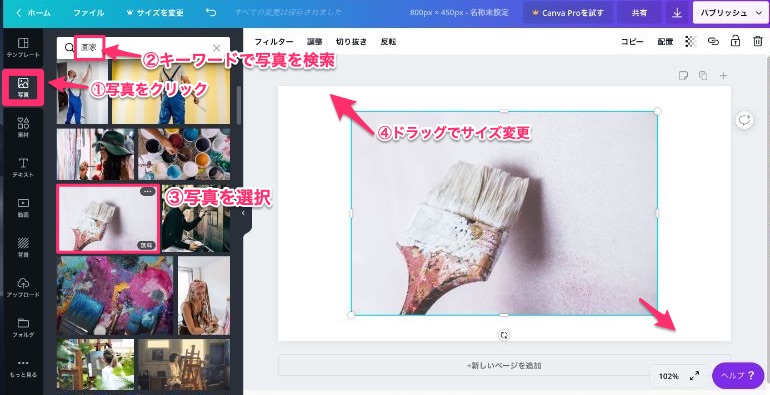
まず写真タブから、キーワードで欲しい背景画像を検索すると、背景写真の一覧が表示されます。スゴイ数の画像が出てきてびっくり。無料で作る場合は右下に「無料」と表示されている画像を選びましょう。
ちなみ私は「画家」で検索して上の画像のようなものを選びました。
写真を選んだら画面に反映されるので、サイズを合わせます。
これで背景画像は完了しました。次はテキストを入れていきます。
背景画像にテキストを挿入します
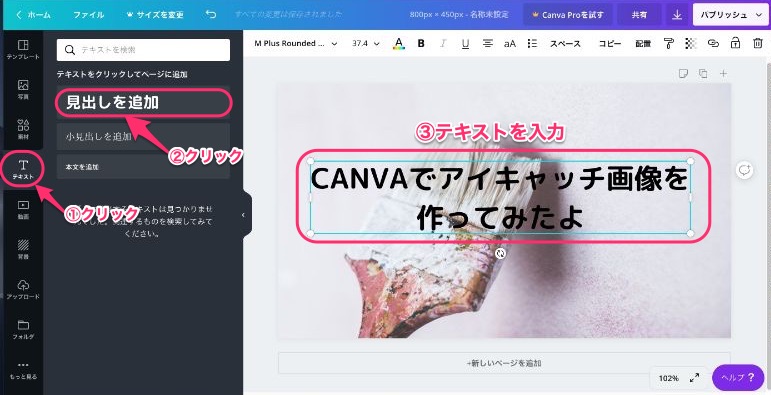
アイキャッチでは画像だけでなく、記事の内容を表現するテキストを挿入するとより効果的だろうということで、タイトルテキストを入れていきます。
これもCanvaなら簡単でした!

画像にあるような手順で進めるだけです。今回はデフォルトの黒色でテキストを作りましたが、上にあるアイコンから色を変えたり、太字にしたりももちろんできます。
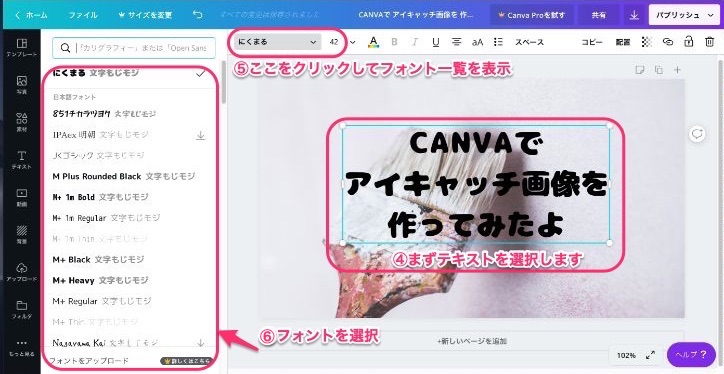
次にフォントを変えます。

入力したテキストを選択して、フォント一覧からお好きなフォントを選べばOK。なんかいい感じになってきた!
自前の画像をちょこっと入れてオリジナル感出してみる
もう正直、これだけで十分アイキャッチ画像になるんですが、最後にプロフィール画像にもなっている自前の下手くそな画像を挿入してみました。
手順はこれまで通り超簡単です。
まず画像をアップロードして、その画像を適当な位置に配置するだけ!
ここまで到達した人であれば、画像を見ていただければ感覚的にわかると思います。

自分のPCから画像を選んでアップロード。
プロフィール用に作った画像は、背景透過処理をしていたのでうまく背景画像を馴染みました。
超簡単なプロフィール画像の作り方に関してはこちらをご覧ください(超ヘタですけど誰でもできます)
まとめ
ということで、ひとまず拡散されても恥ずかしくないアイキャッチ画像ができました。

どうですか?初心者でこれですよ?Canvaのクオリティの高さに驚いています。
アイキャッチ画像は記事を書くたびに毎回必要になります。時間をかけないに越したことはありません。ブログ初心者としては「速い、上手い、無料」のCanvaに頭が上がりません!
もちろんオリジナルのアイキャッチはそれだけでブログのアピールにもなるので、これからも画像作成の腕を磨いていきたいと思います。
以上、アザラスでした!