Google画像検索をご存知ですか?
欲しい商品をデザイン画像で検索したりと、使ったことがある方も多いと思います。
本記事では画像でSEO対策することで、記事への流入を増やす方法をご紹介します。
本記事でわかること
- 画像SEOをやるべき理由
- 画像SEOの具体的方法
- Google Discover向けの画像とは?
CONTENTS
画像SEO対策をするべき理由
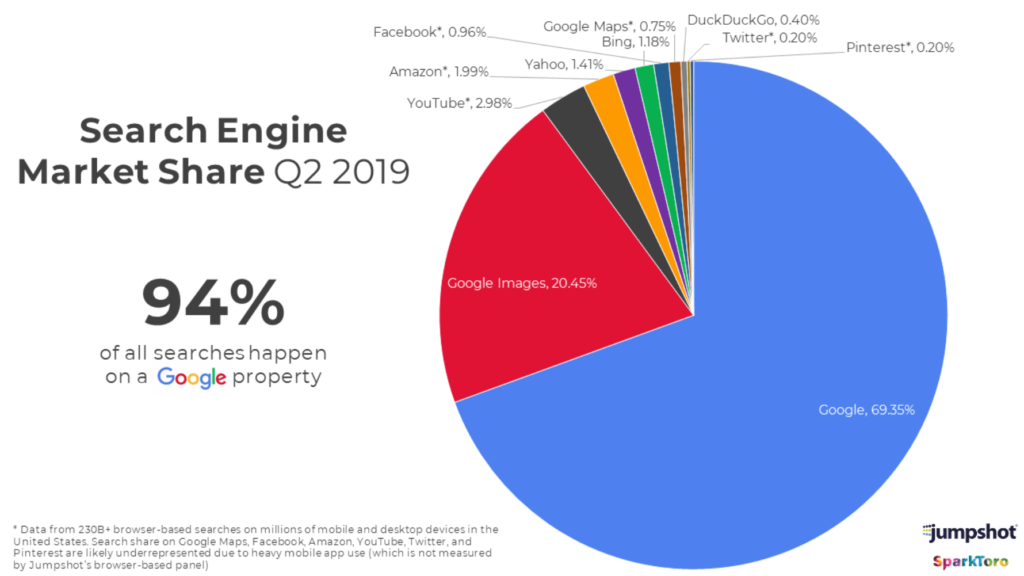
実はGoogle画像検索が使って検索が行われる割合は、全ての検索の中で20%以上も占めています。

グラフの赤い部分がGoogle画像検索の占める割合です。
つまり、画像でSEO対策を怠っていると、20%もサイトへの検索流入をとりこぼしていることになります。
では具体的にどうすればいいのか?
簡単にできる方法を説明していきましょう。
「alt属性」を使用する

もし何らかの理由で画像が表示できなかった場合、代わりにテキストを表示することができます。
これが「alt属性」です。

こんな感じで画像の代わりにテキストが表示されます。
このalt属性を設定することは、代替テキストを表示させるだけでなく、SEO対策としてgoogleも推奨しています。
画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
参照:Search Console ヘルプ
では、どんなSEO効果があるのか?
次で説明していきますね。
alt属性のSEO効果
alt属性のSEO効果には次の2つがあります。
- 検索が画像を認識してくれる
- 音声読み上げに対応できる
説明します。
検索が画像を認識してくれる
googleなどの検索エンジンはテキストを認識することができますが、画像の意味は認識できません。
alt属性にテキストを設定しておくことで、検索エンジンが画像を認識できるようになり、画像検索に表示されやすくなります。
音声読み上げに対応できる
googleのツールの中には、視覚障害者のためにサイトを音声で読み上げてくれるツールがあります。
alt属性にテキストを設定しておくと、この音声読み上げのときにも適用されるため、ページのユーザビリティが向上。
ユーザーの利便性はgoogleにおける評価基準においても重要な要素となります。
Google 画像検索でコンテンツが表示される可能性を高めるには、ユーザーに高い利便性を提供することが重要です。つまり検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成することが必要となります。
参照:Search Consoleヘルプ
では次に、具体的なalt属性の設定の仕方を説明していきます。
alt属性の設定方法
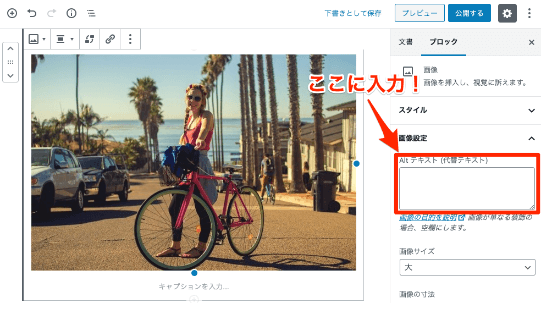
alt属性にテキストを設定する方法ですが、WordPressを使ってページを作っている場合は、超簡単です。
画像を使って一瞬で説明しますね。

はい。簡単ですね!
画像を挿入したら右に表示される、ズバリここにテキストを入れるだけです。
次に、どんな感じのテキストを入れればいいのかを説明します。
ダメなalt属性、イイalt属性
googleが推奨するalt属性のテキストの書き方と、推奨しない書き方を紹介します。
ダメなalt属性の書き方
- キーワードの羅列(スパムと見なされる可能性がある)
- 長すぎる文章全体のコピペ
- 画像と関係のないテキスト
- 空欄
こんな感じのは避けましょう。
例えば以下の画像の場合は、こんなalt属性を設定しましょう。

「海沿いの町で微笑む美女と自転車」
こんな感じで簡潔かつ的確なキーワードで画像を説明したテキストを設定するのが良さそうです。
オリジナルの画像を使う

ページのトップに使うアイキャッチ画像はオリジナルの画像を用意しましょう。
オリジナル画像を使うことによる検索順位への影響に関しては、googleでも以下のように推奨しています。
ページのトピックに関連したビジュアル コンテンツを使用しましょう。ページには、独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
「独自の画像」といっても、全部自分で作成するのは大変ですよね。
無料のツールなどを使って簡単にオリジナルの画像が作る方法に関してはこちらを参考にしてみて下さい。
-

【初心者におすすめ】Canvaでアイキャッチ画像を簡単に作る方法
続きを見る
アイキャッチ画像を幅1200px以上に

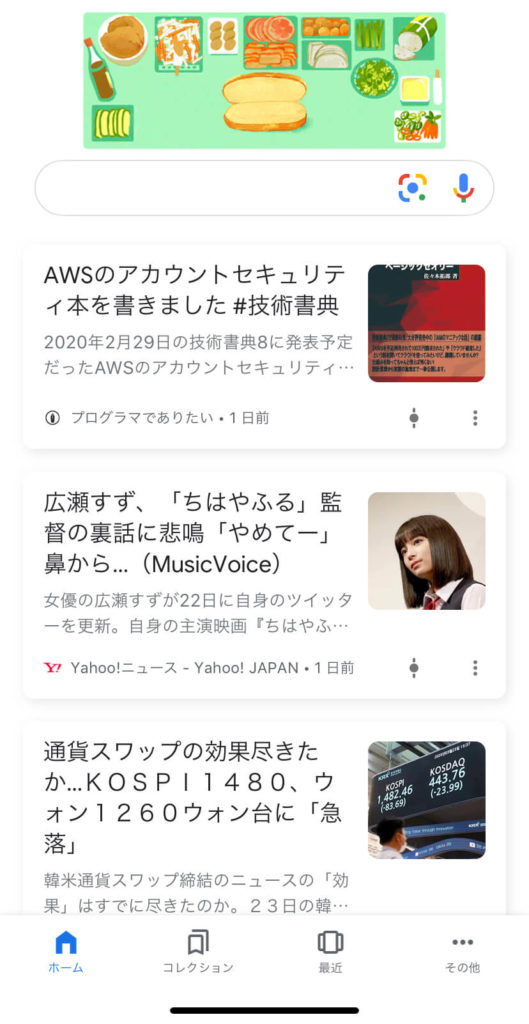
記事が読まれる方法としてgoogle検索やSNSからの流入の他にも、Google DiscoverによってGoogle ChromeアプリやGoogleアプリの「オススメ記事」として掲載される方法があるのをご存知でしょうか。

こういう感じでオススメされます。
オススメ記事として掲載されると、短期間に多くのユーザーに記事を見てもらうことができます。
Google Discoverに記事を掲載されやすくするための条件の1つが、アイキャッチ画像のサイズを幅1200px以上に設定することです。
コンテンツに高画質の画像を使用することをおすすめします。Discover カードにサムネイル画像ではなく、大きな画像が表示されると、サイトのクリック率が 5%、ページの閲覧時間が 3%、ユーザー満足度が 3% 向上することが確認されています。
(中略)
高画質でサイズの大きい画像(幅が 1,200 ピクセル以上)を使用します。
画像SEO対策まとめ
本記事では画像SEO対策をするメリットと3つの対策方法を紹介しました。
- Alt属性を正しく設定する
- オリジナルの画像を用意する
- 画像サイズを1200px以上に設定する
どれも特別な知識がなくても簡単にできるものばかりです。
やっておかないと損をするので、ぜひ実行してみて下さい。