こんにちは、ブログをはじめて何もかもが超初心者のアザラスです。
「何はともあれプロフィール画像がないと始まらん!」ということで、自前で作ってみましたので、その作り方をご紹介したいと思います。
顔とか晒してもOKな人は自撮りをすればいいのですが、イラストとなるとそうはいきません。
私もココナラとかで作ってもらおうか悩んだのですが、DIYすることにしました。
あ、ちなみに私、絵心とか特にありませんよ。ヘタか上手いかで言ったら、まあまあヘタです。
それでも、まあ何とかなりますよ(なります!)
むしろ自分で作った方が面白いし、ヘタクソな方が逆にウケるってパターンもあるし(某画伯的な?)
というわけで、いってみましょう!
CONTENTS
お絵かきアプリ「アイビスペイント」をダウンロード
まずはお絵かきアプリをダウンロードしましょう。
お手持ちのスマホとかタブレットがあればOKです。
アプリはアイビスペイント(ibisPaint)を使用しました。無料版で全然問題ないです。
お絵かきアプリはめちゃめちゃたくさんありますが、イラスト系の画像作成では最もポピュラーでたくさんの人に利用されているアプリのようです。
https://ibispaint.com/

アイビスペイントで超簡単にプロフィール画像を作る5つのステップ
アイビスペイントを起動したら、1あとは以下の5つのポイントを抑えさえすれば、とりあえず簡単にプロフィール画像が作れちゃいます。絵はヘタでも気にしない!
ステップ①キャンバスサイズを240✖️240に設定
WordPressのプロフィール用画像では240✖️240のサイズを推奨していました。
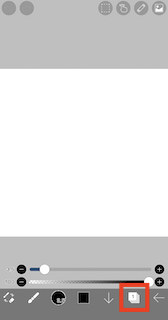
とりあえず下段にある「➕」ボタンを押して新規作成をすると、キャンバスサイズ指定の画面が出てきます。

赤枠の部分を240✖️240に揃えてOKをクリックします。
ステップ②背景を透明にしておく
描く前にあらかじめ、背景を透過しておきましょう。
透過にしておくことで、どんな柄や色の背景にもこのイラストを使えます。


ステップ③絵を描く
テキトーに絵を描きます!いいんです、ヘタで!
私の場合、スタイラスペンすら使わず指で描きました。

次は色を塗ります。
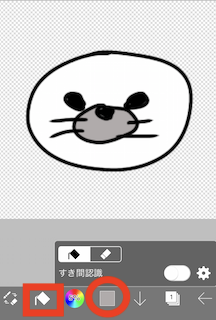
ブラシのアイコンを「塗りつぶし」に変更し、色を指定。
ブラシで描いた囲われた部分を塗りつぶします。

塗りつぶしていない部分は「透過」されてしまうので、しっかり塗りつぶしましょう。
これで絵は完成です。
ステップ④白い縁取りで、どんな背景色にも対応可能に!
仕上げに絵に白い縁取りを入れます。
縁取りを入れる理由は、どんな背景色でもちゃんと絵を引き立てるためです。
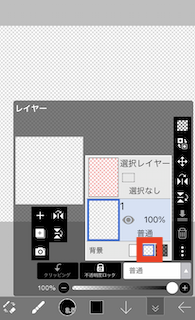
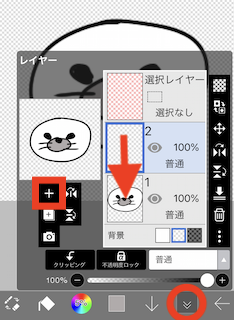
まず「レイヤー」をクリックします(赤丸)
次に新たにレイヤーを作成します(赤い四角をクリック)
そして新たにできたレイヤーを下にドラッグして、レイヤーの順番を入れ替えます。

新たに作ったレイヤーを選択した状態で、
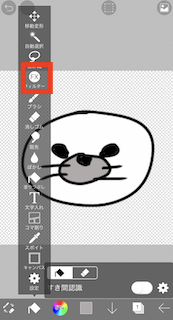
次にフィルターをクリックします(下図の赤い四角)

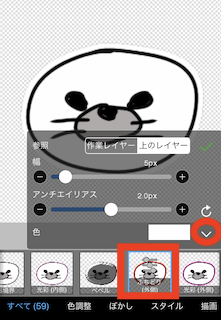
フィルターの中の「ふちどり(外側)」をクリック(下図の赤い四角)
次に縁取りの色を白に変更します(下図の赤い丸)

はい、これで完成しました。順番通りにやれば超簡単です。
めっちゃ素敵なイラストできて満足です。うふふ。
ステップ⑤透過の状態で保存
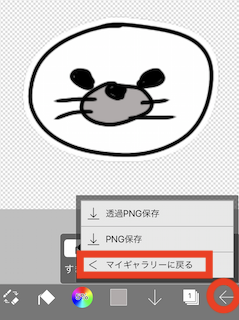
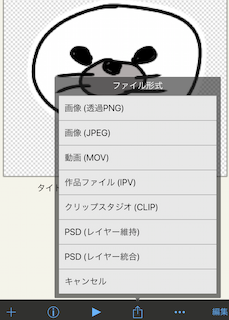
最後に保存しましょう。
右端のボタンをクリックしてマイギャラリーに戻り、「画像(透過PNG)」で保存をします。


これで全て終了!
プロフィールの画像はプロに作ってもらうのもいいですが、自分で作ると愛着がわきますよ!
超簡単ですので、チャレンジしてみてください!
何度でも言います。「ヘタでも気にしない!」
以上、アザラスでした!